Newslettervorlagen / Newsletter - Templates
Mit BACKCLICK können Sie Vorlagen und/oder Templates erstellen, die beim wiederholten Erstellen von Newsletter benutzt werden können. Sollte Ihr Newsletter immer im gleichen Grundlayout erscheinen, spart die Verwendung dieser Vorlagen und/oder Templates viel Zeit.
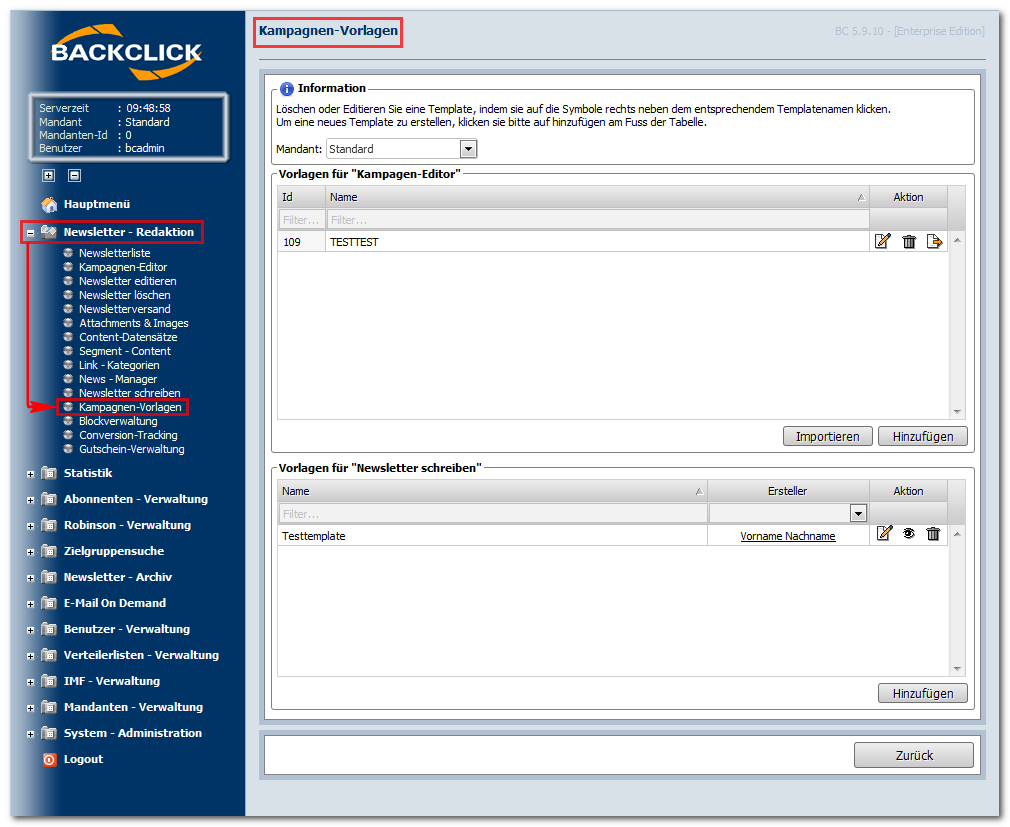
Die Vorlagenverwaltung finden Sie unter Newsletter - Redaktion -> Newsletter - Vorlagen. Dort haben Sie die Möglichkeit sowohl Text- als auch HTML-Vorlagen zu speichern.
Abb. 11.2 - Vorlagen Übersicht
Newsletter-Template erstellen
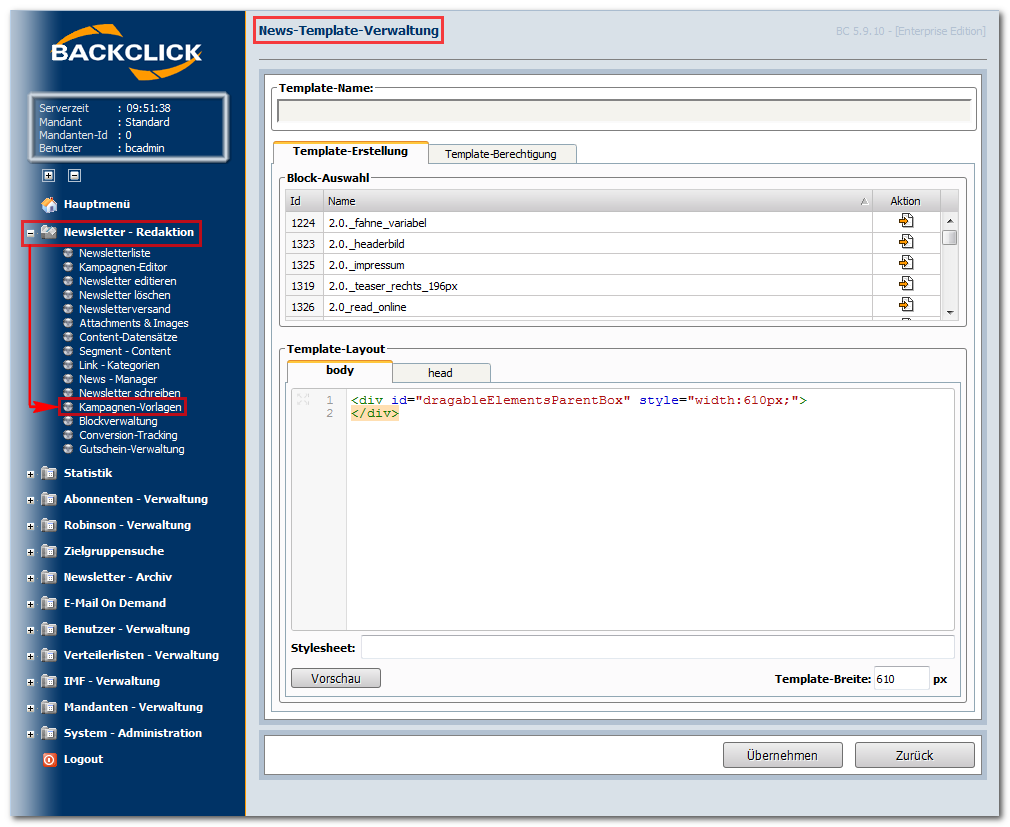
Hier können Templates erstellt werden, die sich aus Blöcken zusammensetzen. Zum Thema 'Blockerstellung' lesen Sie bitte Kapitel Blöcke und Templates. Diese Blöcke werden in einem Template zusammengefasst und können dann für jeden Newsletter neu beziehungsweise anders zusammengefügt werden. Zum Erstellen eines Templates klicken Sie bitte auf "Hinzufügen". Sie erhalten folgende Ansicht/Eingabemaske:
Abb. 11.2.1 - Erstellung eines Templates
Template-Name
Zunächst sollte eine sinnvolle Benennung des Templates gewählt werden, diese ist dann unter 'Template-Name' einzutragen.
Template Erstellung / Template - Layout
In der Template Erstellung werden alle bereits angelegten Blöcke aufgelistet. Sie können nun alle, einige oder nur einen dieser Blöcke auswählen und dem Template zuordnen. Diese Zuordnung wird im Template-Layout body vorgenommen. Jedes Template beginnt mit diesem TAG: <div id="dragableElementsParentBox" style="width:610px;"> </div>. Dieser darf NIEMALS gelöscht werden, da er den Rahmen des Templates definiert, ohne welchen keine Anzeige stattfinden kann. Soll nun ein Block dem Template hinzugefügt werden (unser Beispiel BACKCLICK Header), klicken Sie auf den "Hinzufügen" -Button hinter dem ausgewählten Block. Es erscheint nun im 'body' folgender TAG: <!--BLOCK-77-0-->. Dieser wird nun eingebunden in den bereits vorgegebenen Rahmen, das sieht in unserem Beispiel dann so aus: <div id="dragableElementsParentBox" style="width:610px;"><!--BLOCK-77-0--></div>. Um zu Überprüfen, ob Sie das richtige Template ausgewählt haben, klicken Sie bitte auf den Button "Vorschau" und es öffnet sich ein separates Fenster, in dem Ihnen die Vorschau auf den momentanen Inhalt Ihres Templates angezeigt wird.
(Vorschau unseres Beispielblocks)
So können Sie hier einen kompletten Newsletter zusammenstellen, den Sie, dank des integrierten "Drag&Drop"-Editors später immer wieder beliebig und einfach verändern können.
HINWEIS: <div id="dragableElementsParentBox" style="width:610px;"></div> DIESEN TAG NIEMALS LÖSCHEN und die Blöcke IMMER zwischen diesem TAG einbauen: <div id="dragableElementsParentBox" style="width:610px;"><!--BLOCK-77-0--></div>.
Die Angabe "head" ist optional. Diese Angaben sind später nicht sichtbar, sondern nur relevant, wenn JAVA oder Stylesheet oder ähnliches verwendet wird. Der Wert "610" ist dabei die Gesamtbreit des HTML-Newsletters und kann verändert werden.
Template-Berechtigung
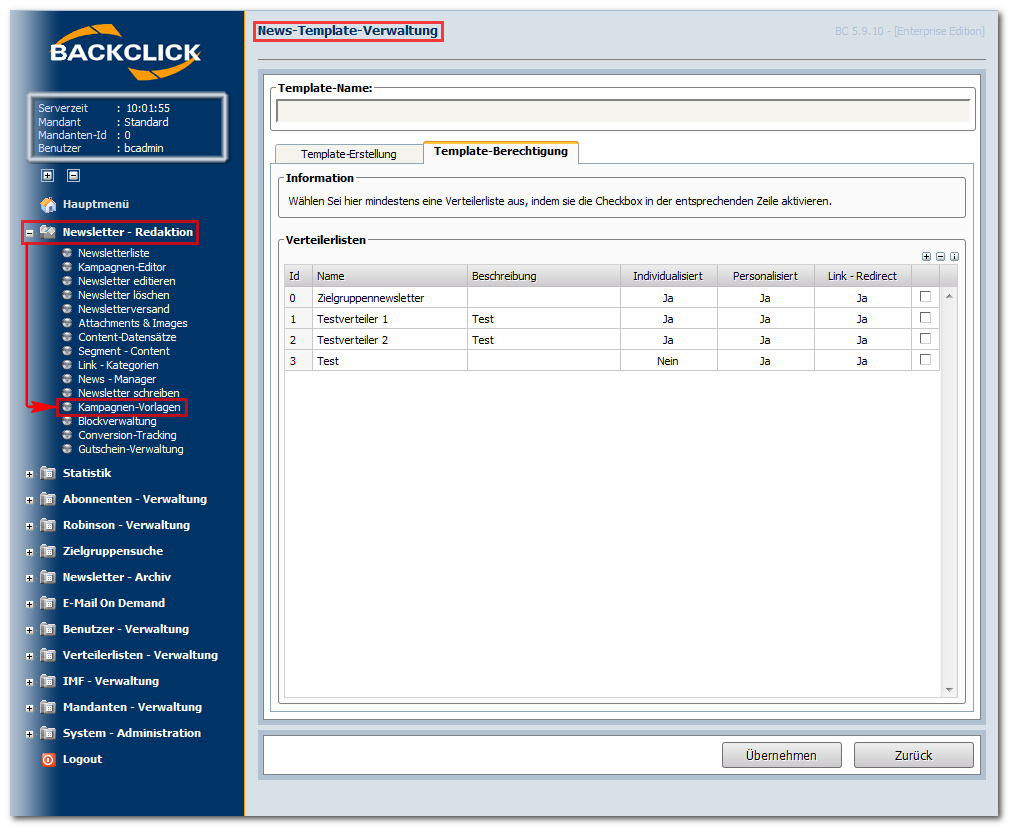
In der Template-Berechtigung werden alle bereits erstellten Verteilerlisten aufgelistet. Hier können Sie bestimmen, für welche Verteilerlisten das Template einsetzbar sein soll. Wenn der Haken in einer Checkbox hinter einer Verteilerliste gesetzt ist, kann jeder, der eine Berechtigung auf diese Verteilerliste hat, das Template auch sehen und verwenden. Dies gilt nicht, für alle nicht ausgewählten Verteilerlisten. Diese bleiben nur für den Administrator sichtbar.
Abb. 11.2.2 - Template Berechtigungen
Nachdem alle Einstellungen vorgenommen wurden, können Sie mit "Übernehmen" die Einstellungen speichern und das Template anlegen, mit "zurück" die Eingabemaske verlassen und zurück ins Hauptmenü Newsletter - Redaktion gelangen.
Vorlage erstellen
Anders als bei der Template-Erstellung, bieten Ihnen die Vorlagen nicht den Komfort, einzelne Blöcke auswählen zu können, um diese zu einem Newslettertemplate zusammenzusetzen. Hier wird der gesamte, für das Template/die Vorlage notwendige, HTML-Code an einem Stück eingegeben. Dies ist natürlich für Änderungen sehr umständlich. Um nun hier eine neue Vorlage zu erstellen, klicken Sie auf den Button "Hinzufügen" . Beginnen Sie damit der Vorlage einen Namen zu geben. Als nächstes fügen Sie bitte den HTML-Code der Vorlage ein. Sie haben jederzeit die Möglichkeit, eine Vorschau "Vorschau" generieren zu lassen, in der angezeigt wird, was ausgegeben würde, wenn Sie den HTML-Code unverändert ließen. Die Vorlagen können nur unter Newsletter - Redaktion -> Newsletter schreiben verwendet werden
Abb. 11.2.3.1 - Vorlagen Übersicht
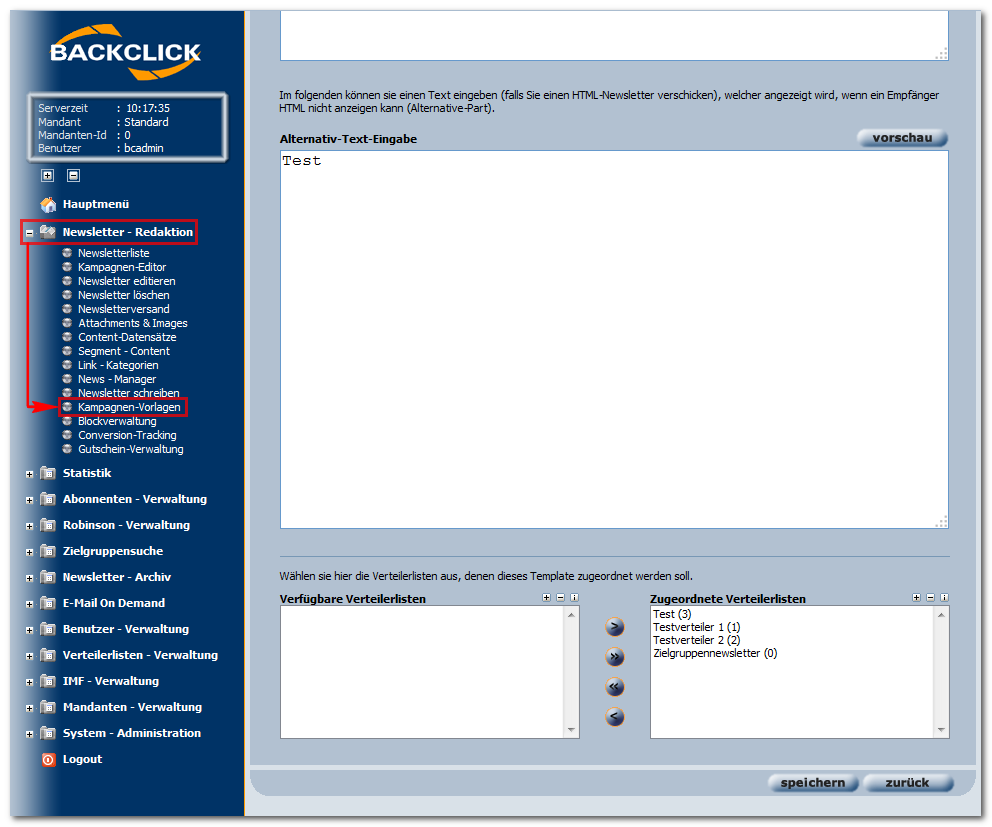
Abb. 11.2.3.2 - Vorlage erstellen
Alternativ-Text-Eingabe
Für den Fall, dass ein Email-Client eines Abonnenten den Empfang von HTML-Emails nicht unterstützt, können Sie hier einen alternativen Text eingeben, so dass jeder Abonnent den Inhalt der Email lesen kann. Beachten sie bitte, dass hier nur der tatsächlich eingegebene Text später in der Email angezeigt wird.
Verteilerlisten
Zuletzt wird noch die Zuordnung der Vorlage zu einer Verteilerliste vorgenommen. Es werden alle Verteilerlisten angezeigt, auf die Sie Rechte besitzen. Die Vorlage ist NUR diesen Verteilerlisten zuzuordnen, benutzen Sie dafür wieder die Pfeil-Buttons.
Vorlage verändern
Um eine bestehende Vorlage zu ändern, müssen Sie auf das Symbol klicken. Diese Schaltfläche befindet sich am Ende jeder Eintragszeile. Sie können in diesem Modus den Namen, den Inhalt und die Berechtigungen ändern. Klicken Sie anschließend auf "speichern".
Vorlage löschen
Um eine Vorlage zu löschen, klicken Sie auf das -Symbol. Es erscheint anschließend noch eine Sicherheitsabfrage, die Sie mit "ja" bestätigen können, wenn Sie die Vorlage nicht mehr verwenden.