Beim Erstellen einer Newsletter Kampagne müssen oft viele Faktoren wie Spamfilter, korrekte Darstellung oder Inhalte beachtet werden. Manchmal sind es jedoch auch die kleinen Dinge die den Erfolg bei einer E-Mail Marketing Kampagne ausmachen. In diesem Artikel beschäftigen wir uns mit dem Thema „Preheader“.
Was ist ein Preheader?
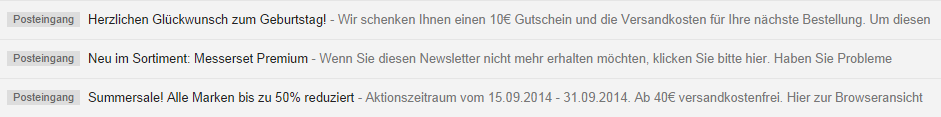
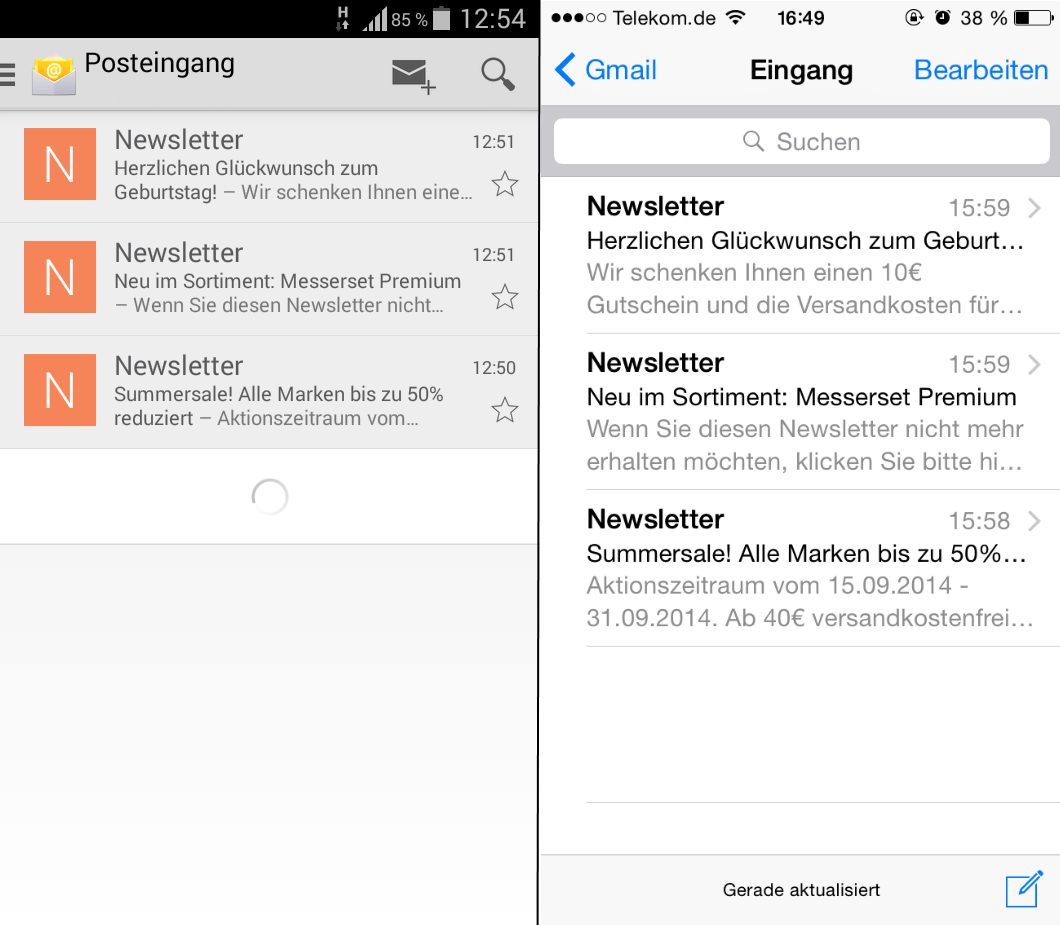
Ein Preheader ist ein kurzer zusammenfassender Text welcher direkt nach dem Betreff angezeigt wird. Viele E-Mail Clients wie Google-Mail oder die Mail-App von Apple benutzen diesen Text, um den Benutzer schon vor dem Öffnen einer E-Mail einen kurzen Einblick in den Inhalt zu gewähren. Die folgenden Bilder zeigen die Ansichten des Preheaders in verschiedenen Clients (Google-Mail, Android Mail, iPhone Mail):

Im Allgemeinen wird dieser Text aus den ersten lesbaren Wörtern der E-Mail gebildet. Da der Preheader zu den ersten ersichtlichen Informationen eines Newsletters zählt, ist dies ein wichtiger Faktor im E-Mail Marketing. Der Text sollte das Interesse des Empfängers, zusätzlich zum Betreff, erwecken und verstärken.
In vielen E-Mail Kampagnen besteht der erste Text einer E-Mail aus Sätzen wie „Haben Sie Probleme bei der Darstellung? Klicken Sie hier für eine Online-Ansicht“ oder „Um den Empfang des Newsletters sicherzustellen, fügen Sie die Absenderadresse Ihrem Adressbuch hinzu“. Solche Informationen im Preheader bieten dem Empfänger keinen Mehrwert und führen meist dazu, dass der E-Mail weniger Aufmerksamkeit geschenkt wird.
Das Ziel ist es, den Preheader so gezielt einzusetzen, dass der Empfänger direkt weitere Informationen zum Inhalt der E-Mail bekommt und auch motiviert wird diese zu öffnen und zu lesen.
Effektiver Einsatz im E-Mail Marketing
Versuchen Sie mit dem Preheader Ihren Betreff bzw. den Inhalt Ihres Newsletters zu verstärken. Sie haben gerade eine Sommeraktion? Dann bringen sie doch Zusatzinformationen zu der Aktion wie verbleibender Aktionszeitraum oder besondere Rabatte im Preheader unter. Beachten Sie jedoch, dass Sie keine Begriffe verwenden welche gerne von den E-Mail Clients als Spam eingestuft werden.
Besonder effektiv können auch Call-to-Actions, welche den Empfänger dazu auffordern eine bestimmte Handlung vorzunehmen, sein. Ein Beispiel hiefür könnte „Nur noch heute: Bestellen Sie versandkostenfrei“ sein.
Überlegen Sie sich was den Empfänger dazu bewegt, den Newsletter zu öffnen und nutzen sie die zusätzliche Möglichkeit Interesse zu wecken zu Ihrem Vorteil.
Einfügen eines Preheaders in Ihrer E-Mail Marketing Kampagne
Es gibt mehrere Ansätze einen Preheader in Ihren Newslettern unterzubringen. Entweder versucht man den Preheader zu verstecken oder man zeigt ihn auch bei geöffneter E-Mail an. Der Vorteil bei dem sichtbaren Preheader ist, dass es kaum zu Problemen bei der Darstellung des Preheaders in den verschiedenen Mail-Clients kommen kann.
Ein sichtbarer Preheader lässt sich relativ einfach umsetzen. Fügen Sie die Informationen die als Prehader angezeigt werden sollen als ersten Satz, noch vor den ggf. eingefügten Verweisen zu einer Browser-Ansicht Ihres Newsletters, in Ihrer E-Mail ein.
Bei einem, in der geöffneten E-Mail, nicht ersichtlichen Preheader können Sie zum einen die Farbe des Textes an die Hintergrundfarbe anpassen oder den Text mit einem DIV-Container umschließen und diesen dann verstecken. Der folgende Code-Block zeigt Ihnen ein Beispiel für die Umsetzung mittels einem DIV-Container:
<div style="display: none !important; mso-hide:all; font-size:0; max-height:0; line-height:0; visibility: hidden; opacity: 0; color: transparent; height: 0; width: 0;">Aktionszeitraum vom 15.09.2014 - 31.09.2014. Ab 40€ versandkostenfrei.</div>
Die Style-Parameter sagen dem Mail Client, dass der Inhalt des DIV-Containers versteckt werden soll, der Container eine maximale Höhe von 0 hat, die Schriftgröße 0 ist und die Zeilenhöhe auch 0 beträgt.
Sollten DIV-Container nicht zur Verfügung stehen oder nicht funktionieren, kann alternativ ein SPAN-Element benutzt werden:
<span style="display: none !important; mso-hide:all; font-size:0; max-height:0; line-height:0; visibility: hidden; opacity: 0; color: transparent; height: 0; width: 0;">Aktionszeitraum vom 15.09.2014 - 31.09.2014. Ab 40€ versandkostenfrei.</span>
Damit sollte in den gängigsten Mail-Clients der Preheader nicht mehr sichbar sein (getestet unter G-Mail und Mail-App auf dem iPhone).
Beachten Sie jedoch, dass ein versteckter Preheader nicht immer in allen Mail-Clients funktioniert. Daher sollten Sie vor dem eigentlichen Versand Ihre Umsetzung des Preheaders in den verschiedenen Mail-Clients testen.
Update
Es ist uns aufgefallen, dass in einigen Clients die Preheader Inhalte beim Öffnen der E-Mail trotzdem angezeigt werden. In unserem Fall mit einem Samsung S4 und Android 5.0.1. Durch das hinzufügen folgender Parameter konnte der Preheader jedoch unsichtbar gemacht werden:
visibility: hidden; opacity: 0; color: transparent; height: 0; width: 0;